Every developer has to keep pace with the evolving technology trends. If you stay stuck on one technology or try switching too frequently, it could do more harm than turn out into something good. The three most powerful JavaScript frameworks in the software development universe today are Angular, React, and Vue.
All of the frameworks share the same concept of building powerful and scalable web apps. Ultimately, when it comes to making a choice, the only question that comes to your mind is, "What exactly are you looking for?" during the development of your application. Either with Angular, React, or Vue, you are going to get equally good results. So, it is more about what you are doing.
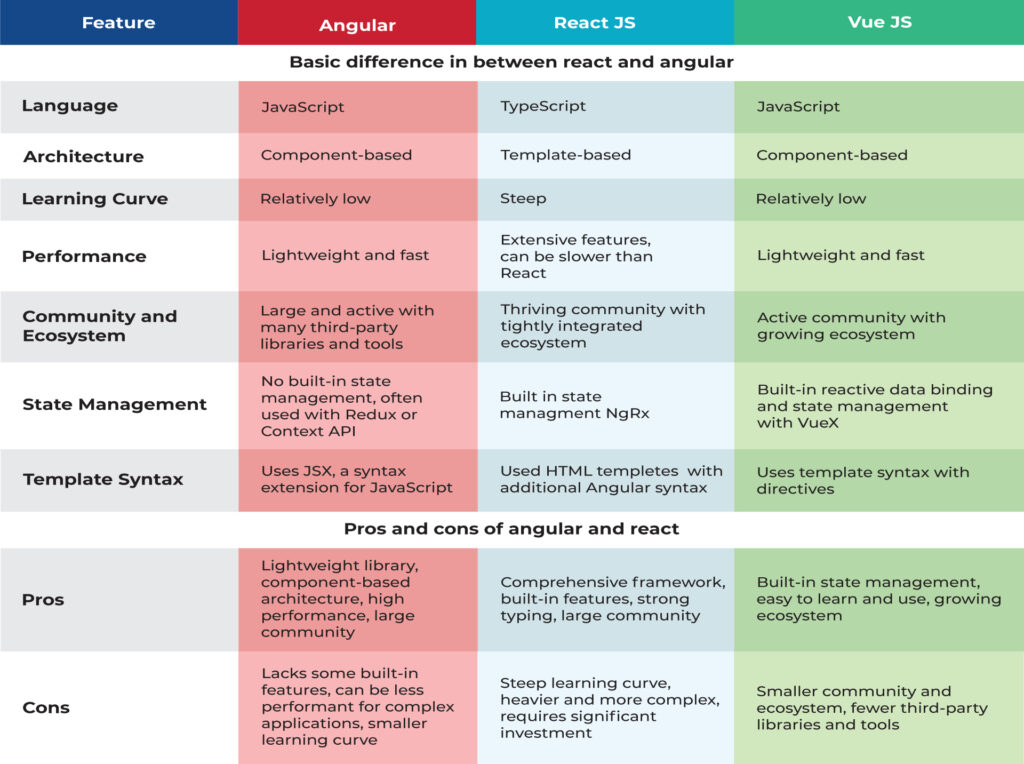
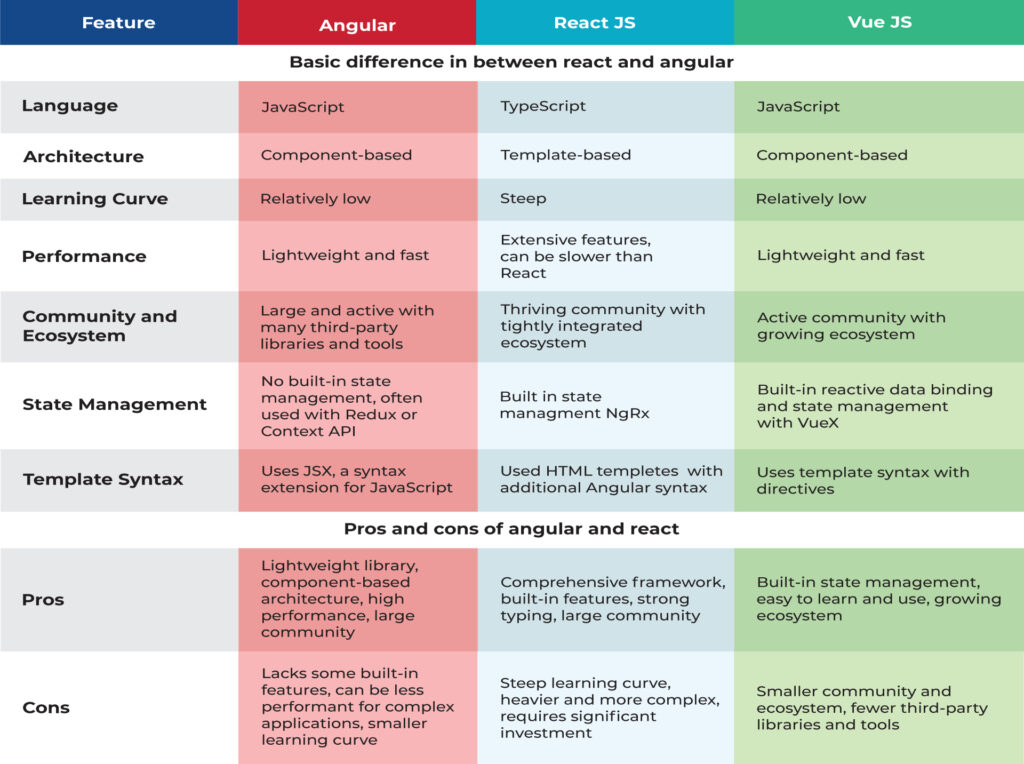
To get prepared for better testing, let’s take a closer look and get into the differences between Angular, React, and Vue as of 2023 for identifying the pros and cons associated with the trio.

Angular
One Framework for Mobile & Web.
As it is listed under the top javascript frameworks of 2023, the Angular trends give the developer the ability to reuse their code and abilities for developing applications for multiple deployment targets (i.e., the web, mobile web, native mobile, and native desktop). The framework helps achieve the maximum efficiency possible on any of the web platforms available today.
Angular allows you to build simpler and quicker applications with the help of declarative templates. You can also extend the template language with your components. It is a complete framework that is available for both the web and mobile. The framework is built and maintained by Google’s team along with multiple developer communities. The framework is also licensed under the MIT license.
Since its first launch, Angular has changed a lot. Angular 15, the latest version, was released in November 2022 and is considered to be the top JavaScript framework for developing SPAs (single-page applications).
Adoption of Angular
Angular Demand: Angular has been widely recognized as a framework with sharp learning twists. There are some core reasons for it, which are the abundance of recommendations and requirements for the architecture and design of applications and components, along with the use of TypeScript as the main language.
However, many developers find it difficult to get started with Angular. There are many reasons stating that it is worth learning it once for all of the benefits that will follow, which will also help shape the future of Angular developers. And with the release of the latest version, the efforts put in make it all worth it.
Key Characteristics of Angular
Angular has several features that can be considered advantages of the framework as well as its drawbacks. The framework built with TypeScript can be either great or neutral, depending on who you ask. It gives a type of safety and gives its own unique set of features in advance. It also allows the developers to specify data types and create strict contracts between multiple pieces of code.
Those developers who have been working in a C# background are likely to prefer TypeScript, as it helps to share a lot of features and also shapes the future of Angular developers. One of the greatest benefits of using TypeScript in the compilation process is that with its help, a lot of errors can be caught before starting work on applications.
Pros and Cons of Angular
So, starting with the pros:
- TypeScript helps in identifying value-type errors at a fairly early stage. They also help in understanding what data structures work best.
- Angular modifies the DOM directly instead of adding inner HTML code, which is faster.
- Data binding occurs not on each control or value change (no change listeners), but at particular points of the JS code execution. This drastically improves the performance, as a single combined model/view update is better than hundreds of cascading data change events.
- Features such as dependency injection, routing, animations, view orchestration, etc. make it a complete framework capable of creating large-scale web applications.
The cons associated with Angular:
- To put it in the most simple terms, Angular is big and complicated. With so many ways to do the same thing, it is hard to differentiate between a good and a better way of performing a particular task.
- Mastering Angular above the basic level requires considerable effort. Different coding styles and habits of the developers might complicate the integration of different components into a full solution.
- The angular application has a complex life cycle. The best way to master it is to read the code.
- The scaling of Angular implementations is poor. You will need to refactor your implementations and create new versions with different approaches.
React
This is a view library, which is a low-level JavaScript that is being maintained and developed by the tech giant, Facebook, for building modern interfaces under an MIT license. The framework is being used for a well-organized development process and for building quick yet powerful apps.
Today, several companies are working on React, like Twitter, Uber, Pinterest, and Airbnb, apart from Facebook’s popular products. Its latest version is only a few months old. React is now more flexible to use, uses minimal resources, and is update-friendly.
Adoption of React
In the comparison of Angular vs. React 2023, React’s learning twists are quite blunt. Except for the JSX, which is quite a hard thing to get used to, there is no specific syntax under it, so it is quite easy to get started with React. Many developers still think that if they are looking to move into React from other environments like PHP,.NET, and Django, they would need a certain mindset for solving the problems in React, which we feel is true.
Key Characteristics of React
One of React’s biggest selling points is that it uses a lightweight representation of the real DOM, called the Virtual DOM, which helps provide a more efficient way of updating a view in a web application. Another good thing about React is that it focuses on the application state. It is the object that determines how the component is recognized and rendered. The key feature of React is its ability to work seamlessly between the client and server sides.
Pros and Cons of React
Similar to what we did with Angular, let’s now discuss the pros and cons of React, starting with the pros first:
- React is very fast and extremely efficient. The concept of a virtual DOM in React gives it a huge performance advantage over its rivals.
- You can write HTML directly into Javascript, utilizing JSX syntax. This makes it easier to write dynamic HTML code, where passing variables and data around is secure.
- The reusability of components makes the code robust and easy to maintain.
Now for the cons:
- React is now at version 18. It has been changing since it was released, of course for the better, but what does this mean for the developers? It means that they need to relearn new syntaxes and features constantly while dealing with deprecations, discontinued libraries, etc.
- React is a view library, as mentioned above; it is not a fully capable framework like Angular. So to cap this incompetency, the developers have to use a list of libraries to handle different modules of the application.
Vue
Vue.JS is a popular open-source JavaScript framework that’s taking the web development world by storm. It’s known for its simplicity, flexibility, and scalability, making it a great choice for building user interfaces and single-page applications. The latest version of Vue is v3, which was released in September 2020 and came with several significant improvements and new features compared to its predecessor, Vue 2.
One of the most notable changes in Vue3 is its improved performance. V3 is faster and more efficient thanks to the new reactive system, called the "reactivity API". This API is designed to provide more fine-grained control over reactivity, allowing for better performance and reduced memory usage.
Adoption of Vue
Vue.JS has gained a significant following in recent years, with many developers and companies adopting the framework for their web development needs. One of the reasons is its easy-to-learn syntax, which is similar to HTML and allows developers to quickly create components that can be reused throughout an application. In addition, Vue.JS has a strong community of developers who contribute to the framework and offer support to those who are new to it.
Key Characteristics of Vue
Several features make it a great choice for web development. One of its most notable features is its reactive system, which enables real-time updates to the user interface based on changes in data. Another key feature is its template system, which allows developers to create reusable components that can be used throughout an application. Vue.JS also offers a range of built-in directives and libraries that make it easy to integrate with other tools and technologies. Finally. Vue has excellent documentation and strong community support, making it easy to get started with the framework and find answers to common questions.
Pros and Cons of Vue
Similar to what we did with Angular and Reast, let’s now discuss the pros and cons of Vue, starting with the Pros first:
- Easy-to-learn syntax, similar to HTML. Allows for quick creation of components and reusability.
- Excellent documentation and strong community support make it easy to get started and find solutions to common problems.
- Fast and efficient performance is due to its reactive system and improved rendering system.
- Improved TypeScript support and a new composition API provide better code organization and type-safe coding.
- Flexible and lightweight, making it a great choice for small to medium-sized projects.
- Easy to deploy.
Here are the cons:
- Limited support for typescript compared to other frameworks like Angular.
- Limited enterprise support compared to React and Angular.
- Less control over components compared to React.
- A relatively small community, which makes it harder to find experienced developers or resources for more advanced use cases.
The battle of Angular vs. React vs. Vue is strong. Each framework has its unique strengths and weaknesses, and developers continue to debate which one reigns supreme. But one thing is certain: all three frameworks have continued to evolve and improve, with new features and updates that keep them relevant in the ever-changing world of web development. So whether you’re a die-hard Angular fan, a React enthusiast, or a Vuea aficionado, rest assured that these frameworks will continue to be major players in the world of front-end development for years to come.